PayU Payment Gateway Integration
PayU is a leading payment gateway that enables businesses to accept digital payments across 50+ emerging markets, with a strong presence in India. It supports over 150 payment methods, including credit/debit cards, net banking, UPI, wallets, BNPL (Buy Now, Pay Later), and EMI options, serving over 500,000 merchants. PayU offers features like one-click checkouts, recurring payments, instant refunds, and robust fraud prevention, making it ideal for e-commerce, subscriptions, and cross-border transactions.
This guide walks you through integrating PayU into your application, from account creation to live deployment.
Step 1: Log in or Sign Up
- Visit PayU: Go to PayU India (or your regional site, e.g., PayU Global) and click Get Started or Sign Up to create a merchant account, or Log In if you have one.
- Account Creation: Provide your email, business name, phone number, and details like company type (e.g., proprietorship, Pvt. Ltd.). Select a plan if prompted (basic integration is free with transaction fees).
- Email Verification: Check your inbox for a verification email from PayU and click the link to activate your account.
- Dashboard Access: Log in to the PayU Dashboard at dashboard.payu.in (India) or your regional equivalent to manage payments, API keys, and settings. A test environment is available for development.
Step 2: Set Up Your Account
Before processing payments, configure your PayU account:
-
Complete Your Profile:
- In the Dashboard, go to Settings > Business Details.
- Enter your business information: legal name, address, GSTIN (India), and website URL (required for live transactions).
- For individuals, provide personal details like PAN card info.
-
Business Verification (Required for Live Mode):
- Navigate to Settings > KYC.
- Submit documents such as business registration (e.g., GST certificate, Shop Act License), bank account proof, and ID (e.g., PAN, Aadhaar for India).
- Verification takes 1-3 business days; you’ll receive an email once approved.
-
Add a Settlement Bank:
- Go to Settings > Bank Details.
- Add your bank account (e.g., IFSC code, account number for India) for payouts. PayU may send a test deposit to verify.
- Settlement cycles vary (e.g., T+1 or weekly).
-
Test Mode: Use the test environment at test.payu.in with test credentials to simulate transactions without verification.
Step 3: Obtain API Credentials
PayU provides credentials for integration:
- Merchant Key: A public identifier for your account (e.g.,
JPM7Fg). - Merchant Salt: A secret key for hashing requests (e.g.,
xyz789abc). - Test vs. Live: Test credentials are available immediately; live credentials require verification.
How to Get Your Credentials:
- Log in to the PayU Dashboard.
- Go to Integration > API Keys (or Settings > Integration Details).
- Find:
- Merchant Key: Displayed openly (e.g.,
JPM7Fg). - Merchant Salt: Click to reveal or generate a new one.
- Merchant Key: Displayed openly (e.g.,
- Key Security: Keep the Merchant Salt confidential—use it only server-side. Copy both credentials securely.
- Add these to your application’s Admin Panel under System Settings > Payment Gateways > PayU.
Step 4: Configure Payment Methods
PayU supports over 150 payment methods, customizable in the Dashboard:
- Go to Settings > Payment Methods.
- Available methods include:
- Cards: Visa, MasterCard, RuPay (enabled by default).
- Net Banking: 50+ Indian banks.
- UPI: 140+ apps (e.g., Google Pay, PhonePe).
- Wallets: Paytm, Airtel Money, etc.
- BNPL/EMI: Options like LazyPay (requires opt-in).
- Enable desired methods by toggling them on. Contact support@payu.in for additional options or cross-border payments.
- These methods will appear in your checkout flow once integrated.
Step 5: Set Up Webhooks
Webhooks notify your server of payment events (e.g., transaction success):
- In the Dashboard, go to Integration > Webhooks.
- Click Add Webhook.
- Webhook URL:
- Enter the URL from your application (e.g.,
https://yourwebsite.com/webhooks/payu). - Find this URL in your Admin Panel under PayU settings.
- Ensure your endpoint accepts POST requests and returns a 200 OK response.
- Enter the URL from your application (e.g.,
- Events: PayU sends events like:
status=success: Payment completed.status=failure: Payment failed.- Use the
mihpayid(PayU transaction ID) to track payments.
- Save the webhook. Secure it by validating the hash (see Step 7).
- Testing: Use the test environment to simulate webhook calls.
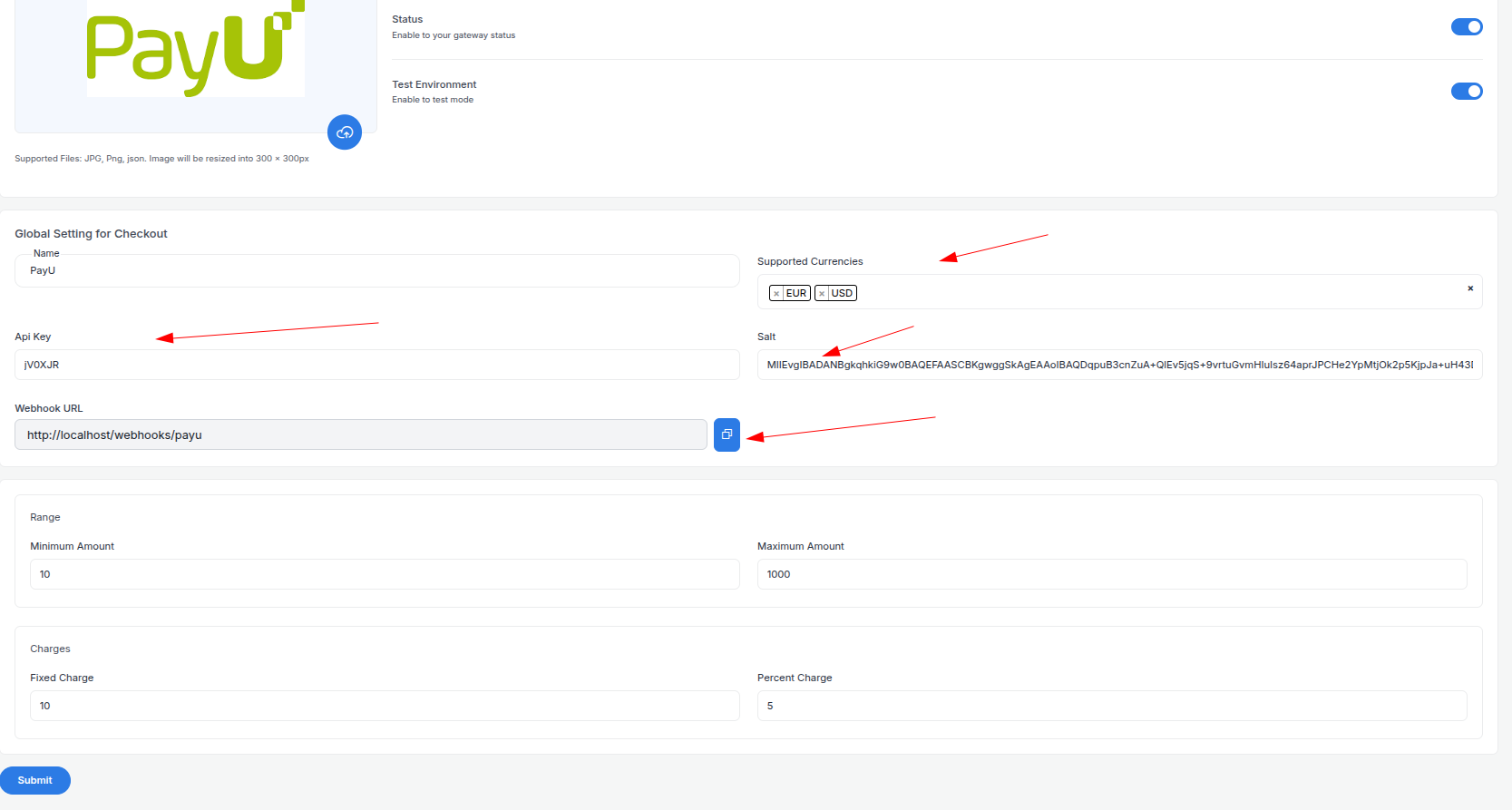
Step 6: Set Up Credentials in Our Dashboard
Integrate PayU into your application:
- Log in to your application’s Admin Panel.
- Navigate to System Settings > Payment Gateways > PayU.

- Fill out the configuration form:

-
Detailed Fields:
- Supported Currencies: Select currencies enabled on your PayU account (e.g., INR, USD for cross-border). Contact support for additional currencies.
- Active: Toggle “On” to enable PayU payments.
- Live Mode: Toggle “Off” for test, “On” for live transactions.
- Merchant Key: Enter your Merchant Key (e.g.,
JPM7Fg). - Merchant Salt: Enter your Merchant Salt (e.g.,
xyz789abc). - Webhook URL: Copy this URL and paste it into the PayU Dashboard’s webhook settings.
- Minimum Amount: Set a floor (e.g., ₹10) to avoid small transactions.
- Maximum Amount: Set a ceiling (e.g., ₹1,00,000) based on your needs.
- Fixed Charge: Add a flat fee (e.g., ₹5) per transaction, if applicable.
- Percentage Charge: Add a percentage fee (e.g., 1%) on top of PayU’s fees (e.g., 2% + GST).
-
Click Submit to save. Your PayU gateway is now configured.
Step 7: Test the Integration
Test your setup in Test Mode:
- Enable Test Mode:
- In your Admin Panel, ensure Live Mode is off and use test credentials.
- Use the test endpoint:
https://test.payu.in/_payment.
- Simulate Payments:
- Use PayU’s test cards:
- Success:
5123 4567 8901 2346, expiry05/25, CVV123. - Failure:
4111 1111 1111 1111, expiry05/25, CVV123.
- Success:
- Test UPI with
success@payuor net banking with test banks.
- Use PayU’s test cards:
- Hash Calculation: Generate a hash for requests using:
sha512(key|txnid|amount|productinfo|firstname|email|udf1|udf2|udf3|udf4|udf5||||||salt). Validate the response hash similarly. - Verify Webhooks:
- Check your server logs for webhook events (e.g.,
status=success). - Ensure payment statuses update in your Admin Panel (e.g., “Paid,” “Failed”).
- Check your server logs for webhook events (e.g.,
- Debugging: If issues arise, check the Dashboard’s Transactions tab or use the Verify Payment API.
Step 8: Enable Live Mode
After successful testing:
- PayU Dashboard:
- Ensure your account is verified and ready for live transactions.
- Log in to dashboard.payu.in.
- Admin Panel:
- Go to System Settings > Payment Gateways > PayU.
- Toggle Live Mode to “On”.
- Confirm your Merchant Key and Salt match live credentials.
- Update the endpoint to
https://secure.payu.in/_payment. - Save the changes.
- Webhook Confirmation: Verify the webhook URL is set in the live Dashboard.
Step 9: Go Live
Launch your PayU integration:
- Start Accepting Payments:
- Customers can now pay via enabled methods at checkout.
- Monitor initial transactions for issues.
- Live Verification:
- In the Dashboard, go to Transactions to track payments in real-time.
- Confirm settlements to your bank account (e.g., T+1 or weekly).
- Troubleshooting:
- If payments fail, review error logs in the Dashboard or contact support@payu.in.
- Ensure your webhook endpoint remains active.
Additional Tips
- PayU Fees: 2% + GST per transaction (India standard plan); international rates vary. No setup or annual fees. See pricing.
- Documentation: Explore the PayU Developer Docs for APIs like refunds, subscriptions, or split payments.
- Support: Contact support@payu.in or use the Dashboard’s live chat for assistance.
Note:
If you need further help, our support team is available 24/7. Reach out at softivus@gmail.com or through the Admin Panel. Let’s make your PayU integration seamless and successful!